В понедельник компания Apple обновила свою базу ресурсов по дизайну, добавив новые материалы для visionOS, iOS 17, iPadOS 17, macOS Sonoma, watchOS 10 и др.
Новые ресурсы по дизайну пользовательского интерфейса призваны помочь разработчикам ускорить процессы создания и проектирования приложений. Для каждой операционной системы теперь есть новые шаблоны, а также библиотеки Sketch.
Ресурсы для iOS, visionOS, watchOS и macOS предназначены для использования в Sketch, а некоторые из них, такие как visionOS и iOS 17 и iPadOS 17, имеют шаблоны, доступные и в Sigma.
Apple также обновила Руководство по интерфейсу, которое содержит рекомендации и лучшие практики при разработке интерфейсов для платформ компании.
Оно включает полезные советы по созданию привлекательных и удобных приложений для visionOS. В нём объясняется, как разработчики должны подходить к проектированию приложений в отношении пространственной компоновки, поля зрения и иммерсивного опыта.

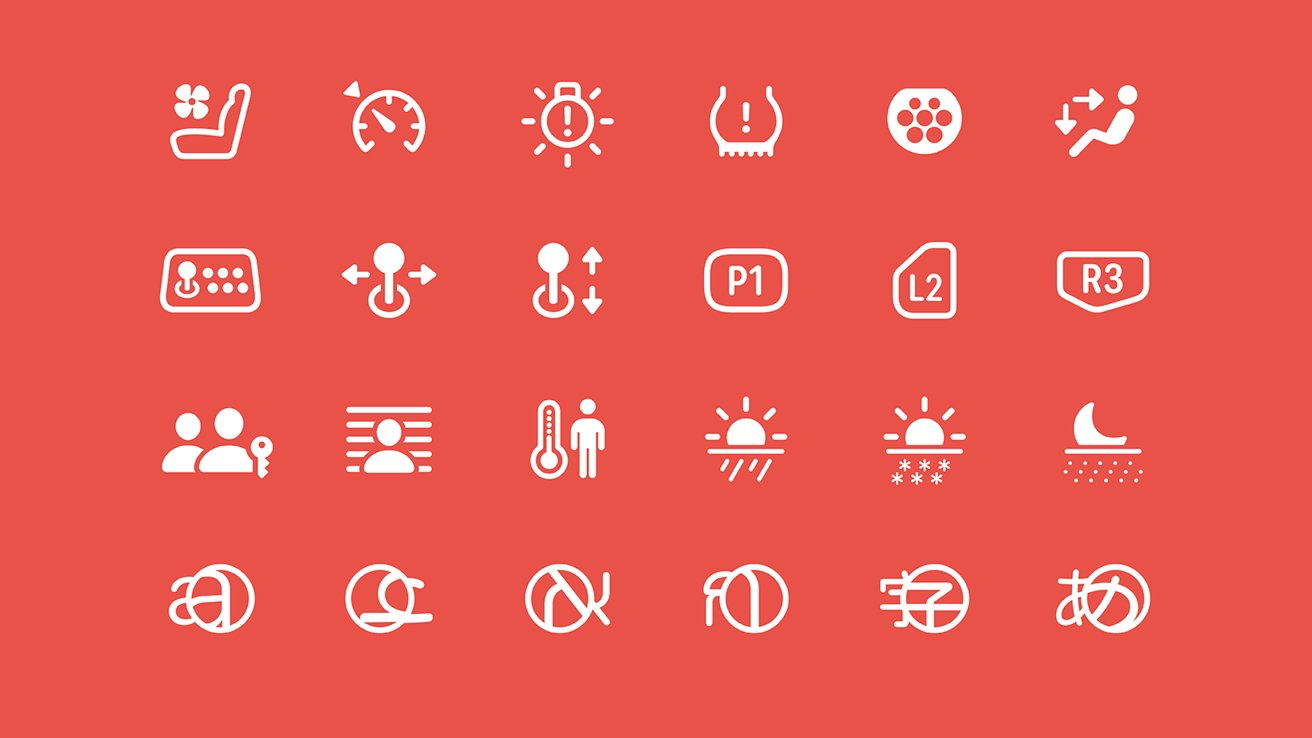
Кроме того, Apple добавила 700 новых символов в SF Symbols, библиотеку иконографии, разработанную для интеграции с San Francisco, системным шрифтом для платформ Apple.
Среди новых символов — автомобильные индикаторы, кнопки игровых контроллеров, дополнительные погодные условия, валюты и многое другое. Новые символы доступны в приложениях под управлением iOS 17, iPadOS 17, macOS Sonoma, tvOS 17 и watchOS 10.
Apple отмечает, что символы представлены в девяти вариантах веса и трёх шкалах и автоматически выравниваются по тексту.
Наконец, шрифт Apple San Francisco был обновлен новыми начертаниями, включая арабский, армянский, грузинский и иврит.
Ещё по теме:
- Xbox и Barbie объявили о сотрудничестве в преддверии выхода фильма с Марго Робби
- В сети появились фото и видео чехлов для iPhone 15 Pro
- Функция «Распознавание аварии» на iPhone не любит танцы фестиваля Bonnaroo