Десять лет назад, в iOS 7, компания Apple изменила своё отношение к скевоморфизму. В этой статье пойдёт рассказ о том, почему Apple начала и прекратила его использовать, как он развивался и почему он всё ещё важен для дизайна интерфейсов.
Возможно, вы слышали термин «скевоморфизм», дающий отсылку к культовому стилю Apple. Для описания особого подхода в дизайне название использовалось ещё в 1800-х годах.

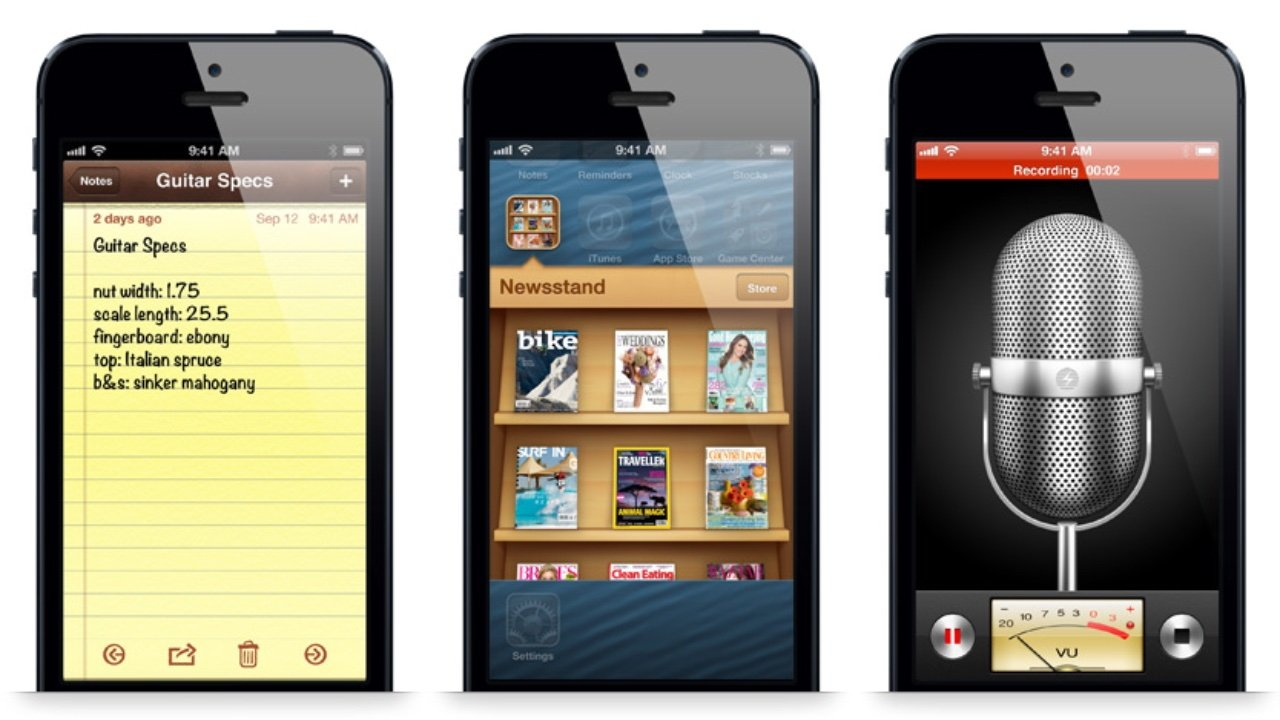
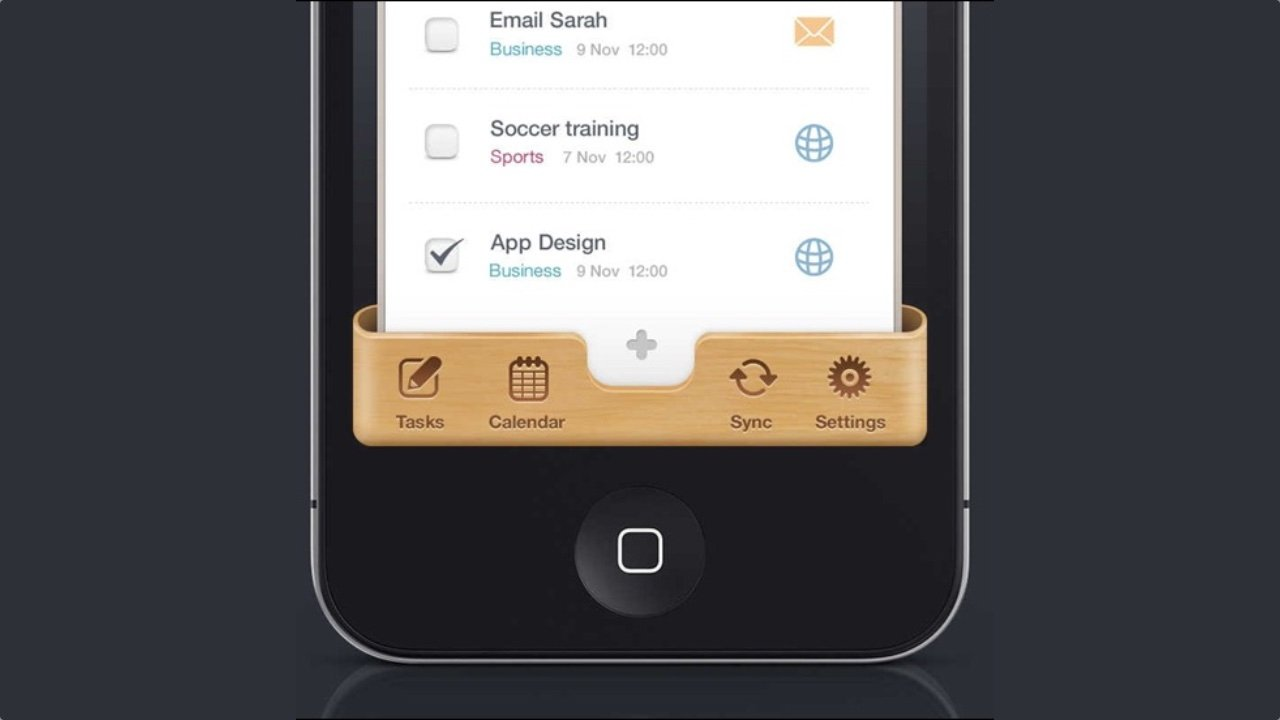
Так, во времена iOS 6, скевоморфизм использовался компанией Apple во всю мощь: жёлтая линованная бумага блокнота в приложении Notes, похожий на книжную полку интерфейс приложения Newsstand, металлический вид микрофона в приложении Voice Memos и другие иллюстрации, напоминающие элементы реальной жизни.
Что такое скевоморфизм?
Скевоморфизмом называют ситуацию, когда дизайнер заимствует элементы оригинального предмета для создания нового. Данное решение может преследовать как чисто эстетический характер цели, так и стремление помочь пользователю со знакомством и пониманием того, как работает новая функция или объект (разумеется, при условии, что пользователь уже имел опыт работы с оригиналом).
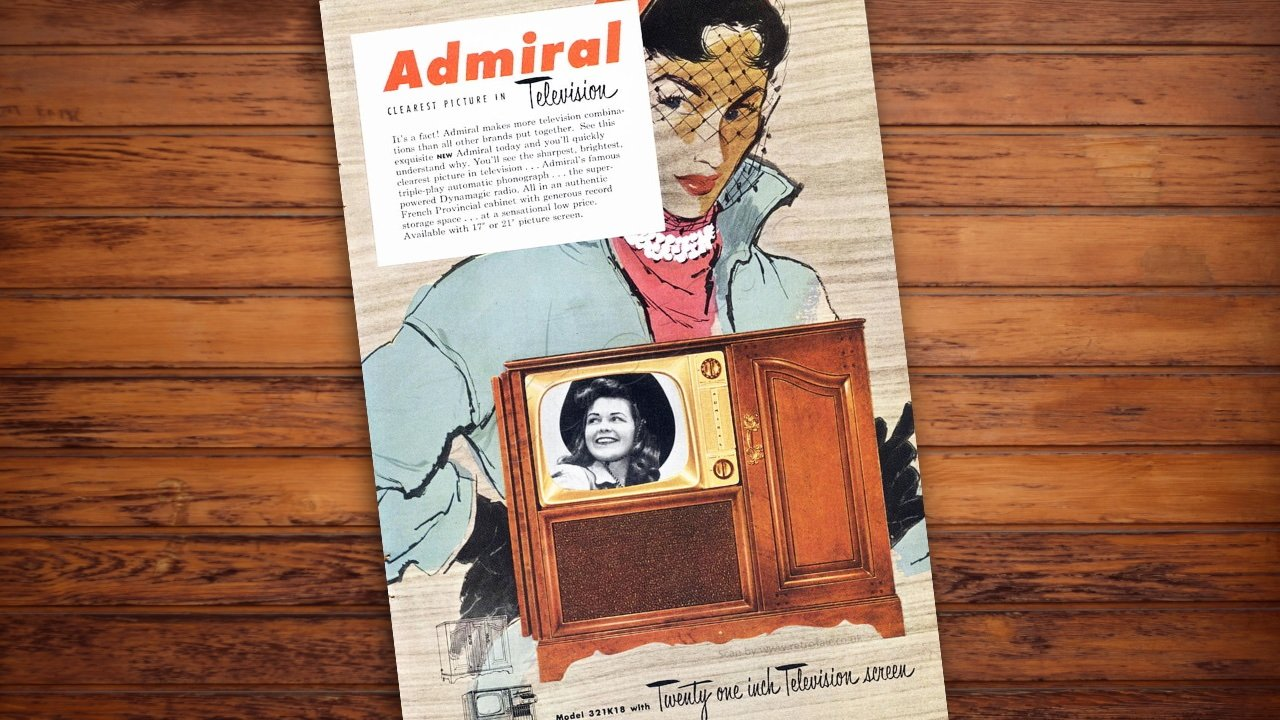
Впервые сделав это с радио, производители телевизоров в течение десятилетий создавали телевизоры из тех же материалов и с тем же внешним видом, что и мебель. Это помогло потребителям увидеть, что телевизор весьма легко вписывается в интерьер гостиной.

Другим ранним примером был переход от конных экипажей к автомобилям. Для того чтобы люди поняли скачок от одного к другому, также использовали скевоморфизм. Так, эти четырёхколёсные механизмы стали называть «безлошадными повозками».
Именно поэтому ранние автомобили были сделаны похожими на кареты. Один дизайнер даже прикрепил к передней части такого автомобиля лошадиную голову.
Графические пользовательские интерфейсы имитируют реальный мир
Когда мониторы, позволяющие видеть то, над чем мы работаем в реальном времени, только появились, стало ясно, что рядовому потребителю некомфортно работать с имевшимся текстовым интерфейсом и командной строкой.
В 1979 году Стив Джобс посетил отдел исследований и разработок компании Xerox. Он был потрясен базовым графическим пользовательским интерфейсом, который в то время тестировала компания. Джобс быстро разглядел скрытый потенциал такой разработки и Apple начала создавать свой собственный интерфейс.
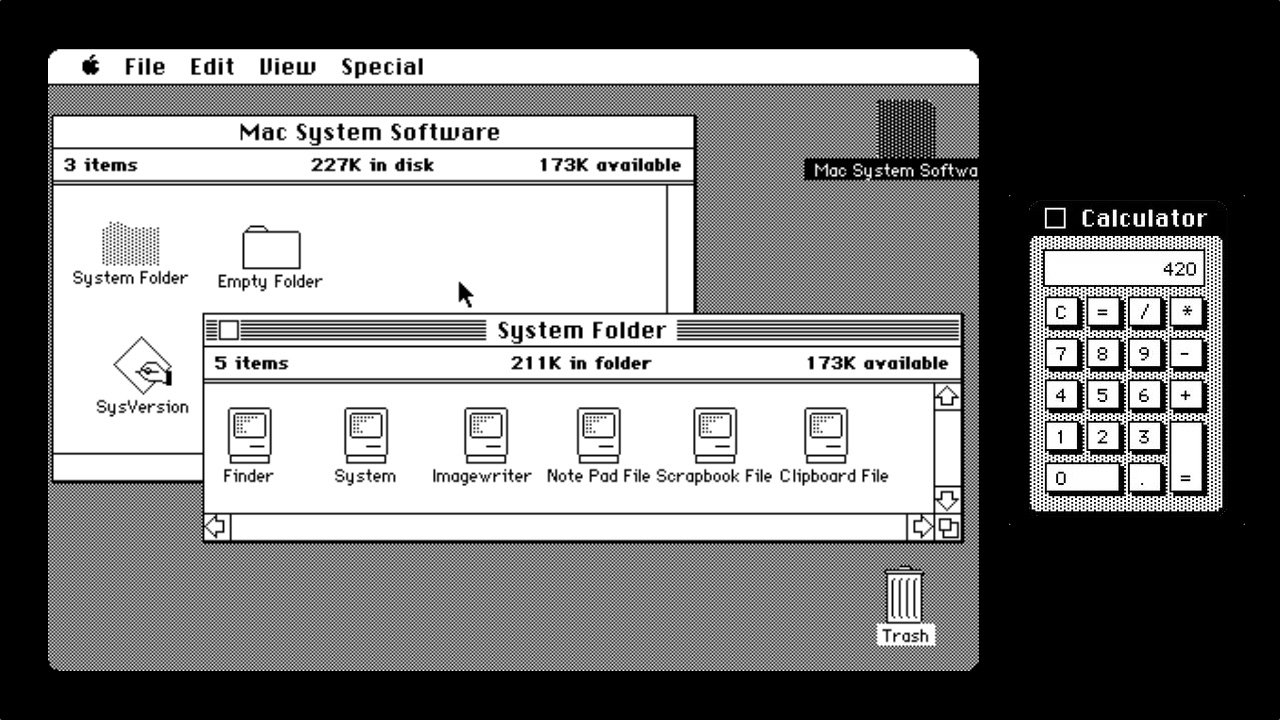
Впервые он был представлен на Macintosh, в 1984 году. В нём демонстрировались чёткие и продуманные образы, заимствованные из привычного и понятного реального мира.
Так, одной из основополагающих моделей, появившаяся ещё тогда (и используемая по сей день) стал рабочий стол. Рабочая область, на которой могут лежать файлы и предметы, привычная и интуитивно понятна любому пользователю.
Мусорная корзина, папки, принтеры и другие значки также были легко понятны. Самым же наглядным примером скевоморфа стали кнопки.
В частности, кнопки на калькуляторе Macintosh выглядели словно приподнятыми над фоном, чем передавали объемность настоящих; дисплей же калькулятора располагался над кнопками и контрастировал с фоном, так что пользователь сразу понимал, как им пользоваться.

Такой подход к графическим пользовательским интерфейсам закрепился во всей компьютерной индустрии. Он продолжал развиваться по мере того, как тени, текстуры и объекты приобретали качество фотографий, становясь более похожими на свои реальные аналоги.
Переход дизайна iPhone от фотоподобного к плоскому
В 2007 году компания Apple выпустила iPhone. Разумеется, дизайн его операционной системы также придерживался скевоморфного подхода, однако к этому моменту он стал скорее традицией, чем инструментом, обеспечивающим наглядность и комфорт для пользователей.
К 2012 году Apple достигла пика в скевоморфизме, выпустив iOS 6 и macOS Mountain Lion.
Но не только Apple использовала скевоморфизацию всего. В течение многих лет дизайнеры повсеместно «копировали Apple», применяя такие материалы, как кожа и дерево, а также тиснение текста во всех видах интерфейсов. Им не нужна была причина для использования подобного стиля, они лишь пытались выглядело круто.

До определённого момента вице-президент по iOS Скотт Форстолл был главным сторонником скевоморфизма в Apple (наряду с покойным Стивом Джобсом), однако в 2012 году Форстолл был уволен за несколько крупных провалов, в результате чего разработкой iOS занялись Джони Айв и ряд его коллег, которые к поклонникам скевоморфизма не относились.
К 2014 году, по мнению многих пользователей, и даже дизайнеров, этот стиль стал устаревать и часть сотрудников компании Apple разделила это мнение.
«Когда мы сели за стол в ноябре прошлого года (речь идет про времена разработки iOS 7), то поняли, что люди уже привыкли к взаимодействию с тачскрином, а потому отсылка к физическим кнопкам им более не требуется. Такой подход потерял свою актуальность», — сказал Айв в интервью USA Today в 2013 году.
«В связи с этим у нас была полная свобода в том, чтобы не ссылаться на физический мир столь буквально. Мы пытались создать среду, которая была бы не столь специфичной. Это и позволило отбросить привычный дизайн».

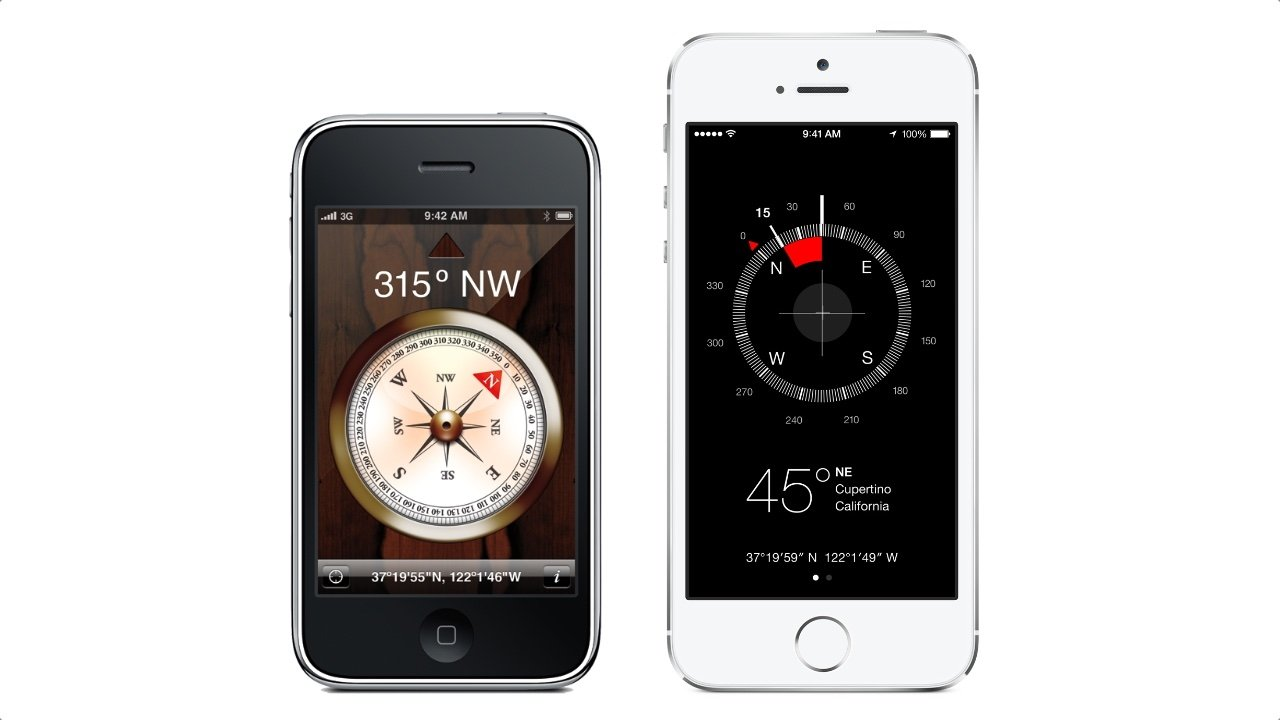
В итоге iOS 7 получила плосковатый стиль и ограничение отсылок к физическому миру. Одни текстуры были заменены на белые, а другие – на тонкие резкие градиенты. У кнопок убрали фон и придали им утончённости. Иконки тоже стали плоскими и лёгкими, а их глубина в некоторых местах была сохранена за счёт эффекта случайно падающей тени. Некоторые элементы наложения в iOS 7, такие как панель опции «Поделиться», получили полупрозрачный фон, похожий на матовое стекло. Этот конкретный выбор показал, какие уроки Apple извлекла из своей истории со скевоморфизмом.
Когда-то каплевидная тень была очевидным подходом к имитации глубины объектов в реальном мире. Теперь же дизайнеры начали находить более элегантные варианты оформления и делать отсылку к другим физическим свойствам (таким, как матовое стекло), чтобы подчеркнуть иерархию между слоями.
Скевоморфизм часто понимают неправильно
Осознанный подход Apple к скевоморфизму и резкий переход к плоскому дизайну в iOS 7 вызвал у многих пользователей недоумение. Многие люди чувствовали себя так, словно их принудили выбирать сторону. Невольно, они стали задаваться вопросами. Может быть, им не хватало той «услады для глаз», которой был микрофон приложения Voice Memos? Или рваной бумаги в верхней части приложения «Календарь» macOS Mountain Lion? Или они скучают по фотореалистичным иконкам приложений Apple?
Какими бы ни были ваши предпочтения, а изменив свой подход к дизайну интерфейса, Apple сделала правильный выбор. Как только пользователи освоились в новом дизайне, скевоморфизм сразу же начал терять свои преимущества. Тем более, что к 2014 году пользователи были хорошо знакомы с интерфейсами iPhone (и смартфонов в целом), и им более не требовались столь буквальные отсылки к физическому миру.
К счастью, у нас нет необходимости выбирать между скевоморфизмом и плоским дизайном, посколько они не исключают друг друга. Дизайн может быть плоским по своему внешнему виду, но в то же время использовать атрибуты скевоморфизма.
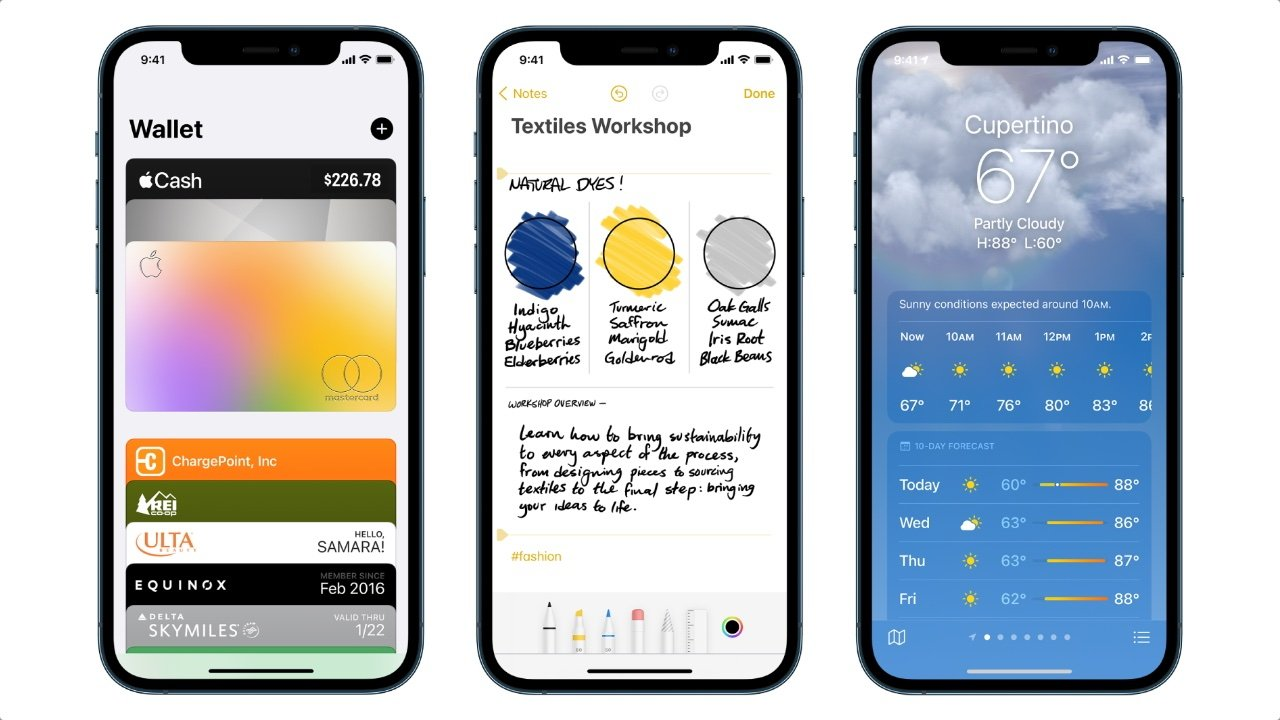
Хоть, начиная с iOS 7, иконки Apple стали иметь плоский вид, однако многие из них всё ещё ассоциируются с реальными объектами. Например, список входящих сообщений в Mail содержит пиктограммы, похожие на физические папки для входящих писем. Такие, которые можно было увидеть на офисном столе в 60-х годах прошлого века.
К ещё одному пример того, как Apple продолжает использовать скевоморфизм, можно отнести инструменты для рисования в приложении «Заметки». Они представляют собой фотореалистичные изображения ручки, маркера, ластика и линейки, а нажатие на один из них активирует выбранный инструмент.

Интерфейсы меняются постоянно
Не Apple придумала скевоморфизм, однако трудно игнорировать то влияние, которое его огромное использование оказало на индустрию технологий и дизайна. Apple и многие другие компании продолжают задавать тон в том, как мы взаимодействуем с устройствами.
Цифровой мир всё активнее заменяет реальный. Подобно тому, как мы наблюдали переход от конных экипажей к каретам без лошадей, мы наблюдаем и переход от автомобилей, управляемых человеком, к автомобилям, которые способны управлять самими собой. Виртуальная реальность полна отсылок к реальному миру и потому продолжает развиваться изо дня в день.
Принцип скевоморфизма сейчас так же необходим, как и раньше. Когда Apple наконец выпустит свой долгожданный автомобиль, а рулевое колесо будет заменено на цифровое, представьте, как будет здорово, если оно будет выглядеть, словно реально обтянутое чёрной кожей, сшитой вручную.

Ещё по теме:
- Dead Island 2 позволит вам дразнить зомби голосом, всё благодаря Alexa от Amazon
- База данных учётных записей Plex подверглась взлому, разработчики рекомендуют сменить пароли
- Apple Wallet, видимо, можно будет удалить в iOS 16.1